
Briefing
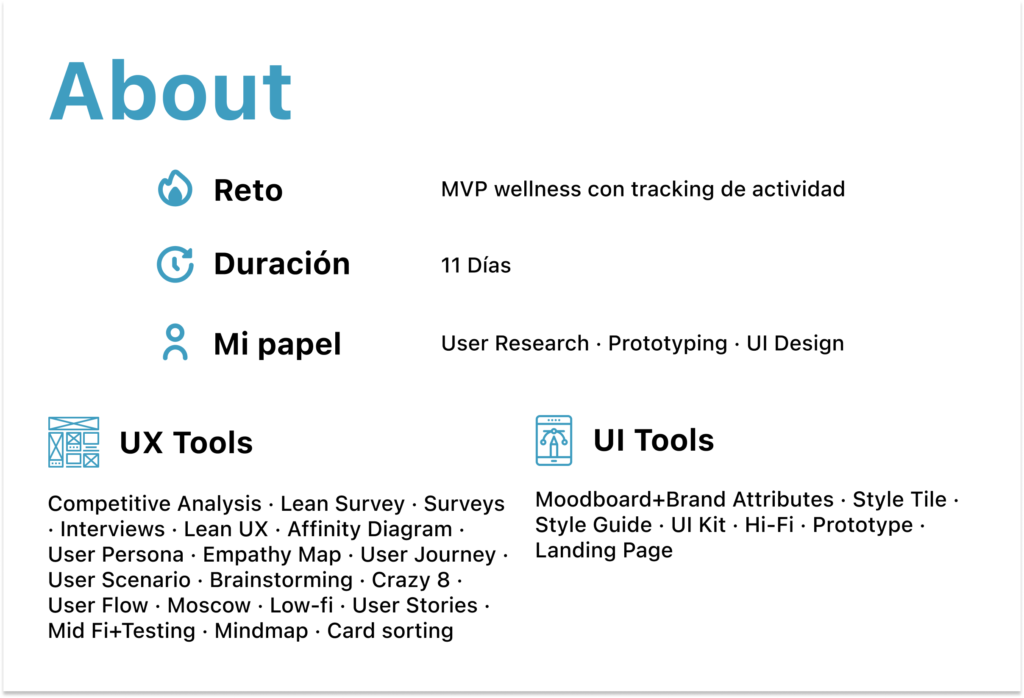
En esta ocasión teníamos que crear un producto o servicio digital (MVP) de temática relacionada con el bienestar personal, como por ejemplo (entre otros): ejercicio y estado físico, alimentación/dieta, meditación, gestión del tiempo, etc. El único requisito es que realice un seguimiento del progreso del usuario.
UX DESIGN
Research
Iniciamos el UX design con entrevistas y encuestas dirigidas a docentes.
Necesitamos empatizar con ellos, conocer de primera mano sus necesidades y frustraciones para identificar los principales problemas que tienen.
Nos centramos en saber a qué le dedican más tiempo, las tareas que les resultan más molestas, en que momentos tienen mayor carga de trabajo y cómo gestionan y organizan su trabajo.

Análisis de la competencia

Paralelamente realizamos el análisis de la competencia, seleccionamos las principales soluciones digitales con las que algunos profesores trabajan, Additio es la más valorada por ellos, y pudimos comprobar que resolvían muy bien lo que era el control de asistencia, la agenda, calculo de notas y evaluación y además dos de ellas realizan planificación de temario por semanas o unidades.

Primeras decisiones
Tenemos por un lado unos docentes que tienen una carga desmesurada de trabajo al principio del curso planificando éste, al final de cada evaluación y al final de curso, calculando y elaborando las notas.
Por otro lado, no existe unidad de criterios entre colegios, cada institución lleva su propia organización y plan de trabajo según su junta directiva, no facilitándole a los profesores material más allá de una agenda en papel y un libro de texto, teniendo que ser éstos los que se preparen el temario según su propio criterio, teniendo que buscar y elaborar sus clases y recursos complementarios. Es un trabajo tan individual que incluso cuando hay alguna baja de personal el sustituto no tiene acceso al contenido del profesor, sólo el libro de texto, a no ser que éste se lo quiera enviar.
Así pues, sopesando y analizando lo que necesitan y las soluciones que existen en el mercado, decidimos abordar el problema de la planificación del curso, ya que las soluciones que hay actualmente se podrían mejorar.

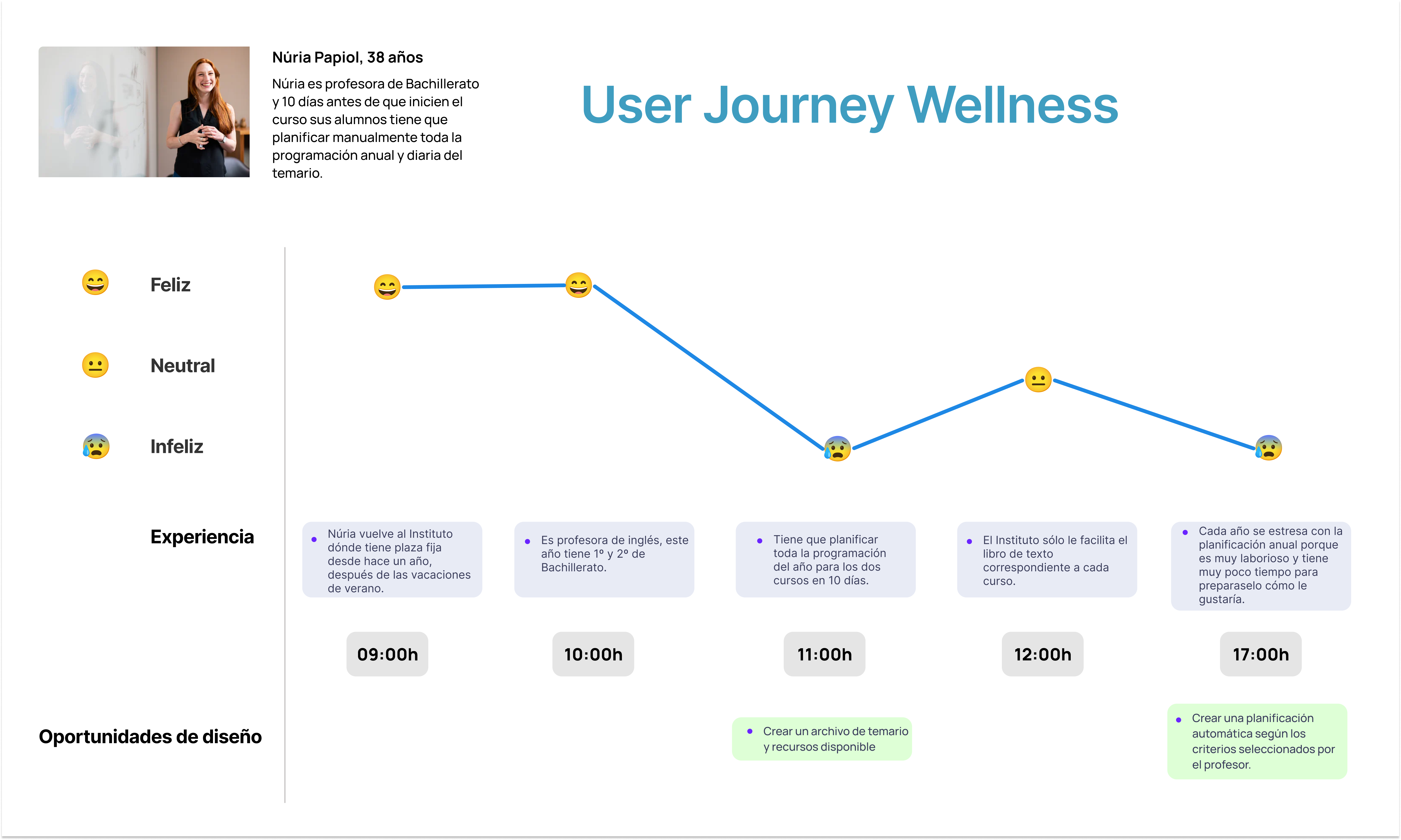
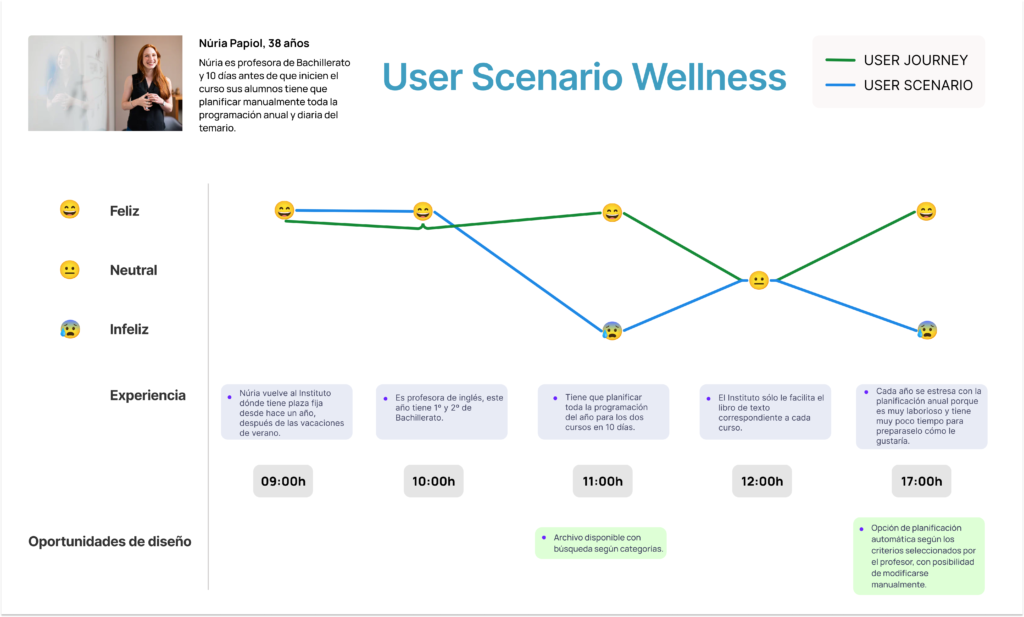
User persona

Los profesores tiene libertad absoluta para organizarse las clases y los recursos, mientras se cumplan los objetivos marcados por el Real Decreto Ley.

Nuria Papiol es una profesora de secundaria que pocos días antes de que se inicien las clases, se le asignan los cursos que va a tener para el año lectivo y tiene que planificar para cada uno de ellos todo el temario escolar que va a impartir, más los recursos que necesitará. ¿No resulta mucho trabajo para tan poco tiempo?
El anterior user journey nos lleva a idear las siguientes oportunidades de diseño:
- Elaborar un archivo de materiales y recursos para poder recuperar rápidamente al inicio de curso.
- Diseñar un sistema de planificación automática del curso a partir del archivo propio del profesor.
Éste sería el valor añadido de la solución, no existe ningún software que realice una planificación automática del curso.

Soluciones
Vamos a dar rienda suelta a la imaginación, llegamos a uno de mis momentos favoritos del proceso: ¡Brainstorming!.
Una de las herramientas que más me ayudan a la hora de poner en orden mis ideas y priorizarlas es el MoSCoW, porque no dejemos de lado que hay que sacar un MVP en 11 días.

Ya sabemos por dónde tenemos que empezar:
- Archivo y filtrado de temario y recursos.
- Planificación automática.

La ruta que tiene que seguir el usuario hasta completar una planificación debería ser muy sencilla y responder al siguiente flujo:
Añadir planificación · Añadir recursos · Crear planificación automática

Mid-fi & testing & card sorting
Testeado el Lo-fi con varios usuarios para comprobar la usabilidad de la web, realizamos los siguientes cambios:
- Añadimos widgets personalizables, phantom buttons con opciones como calendario, horario, informes y estadística.
- Estadística por curso en forma de gráfico con exportación de datos.
- Añadimos tutoriales de bienvenida en la página principal.
- Cambiamos el menú principal de la izquierda dejando únicamente las acciones principales.
- Cambiamos las tareas pendientes del menú de la derecha por alertas, por considerarlo al testear de mayor importancia.


UI DESIGN
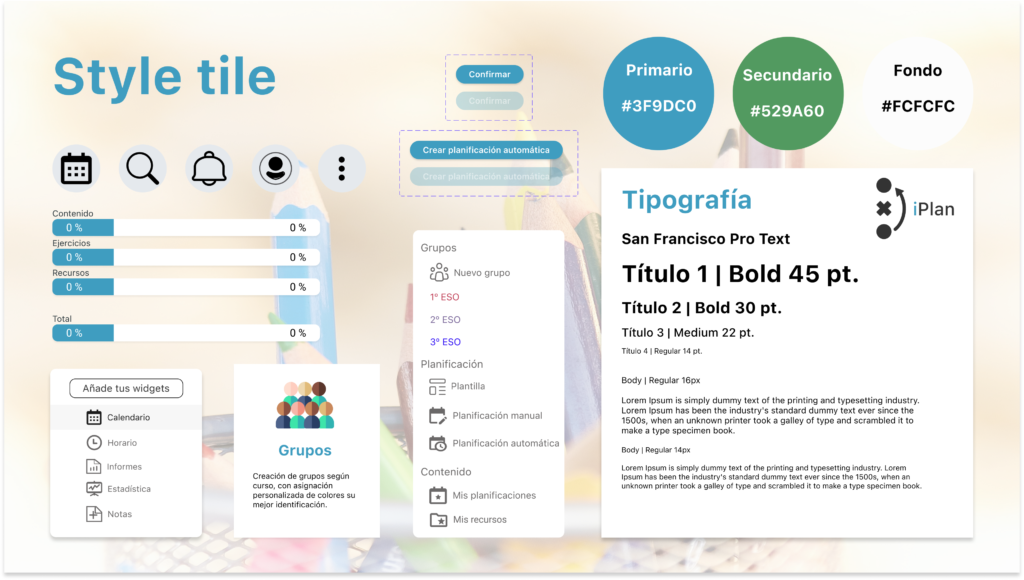
¡Me encantan los moodboards!

Entramos en la parte más visual y creativa del proceso. Lo primero que tenemos que hacer es identificar los colores de marca, que éstos sean una representación y extensión de los valores del producto y empezar a diseñar todos los iconos, botones y demás elementos que configuren la web.
Fresca, colorida y alegre, como un bote de lápices.

Landing page

Prototipo

- Inicio sesión.
- Creación de grupos según los días y horario de clase, con asignación de color.
- Configuración de widgets, añadimos calendario.
- Planificación automática del curso.
- Consulta de la estadística de las horas realizadas según la programación.
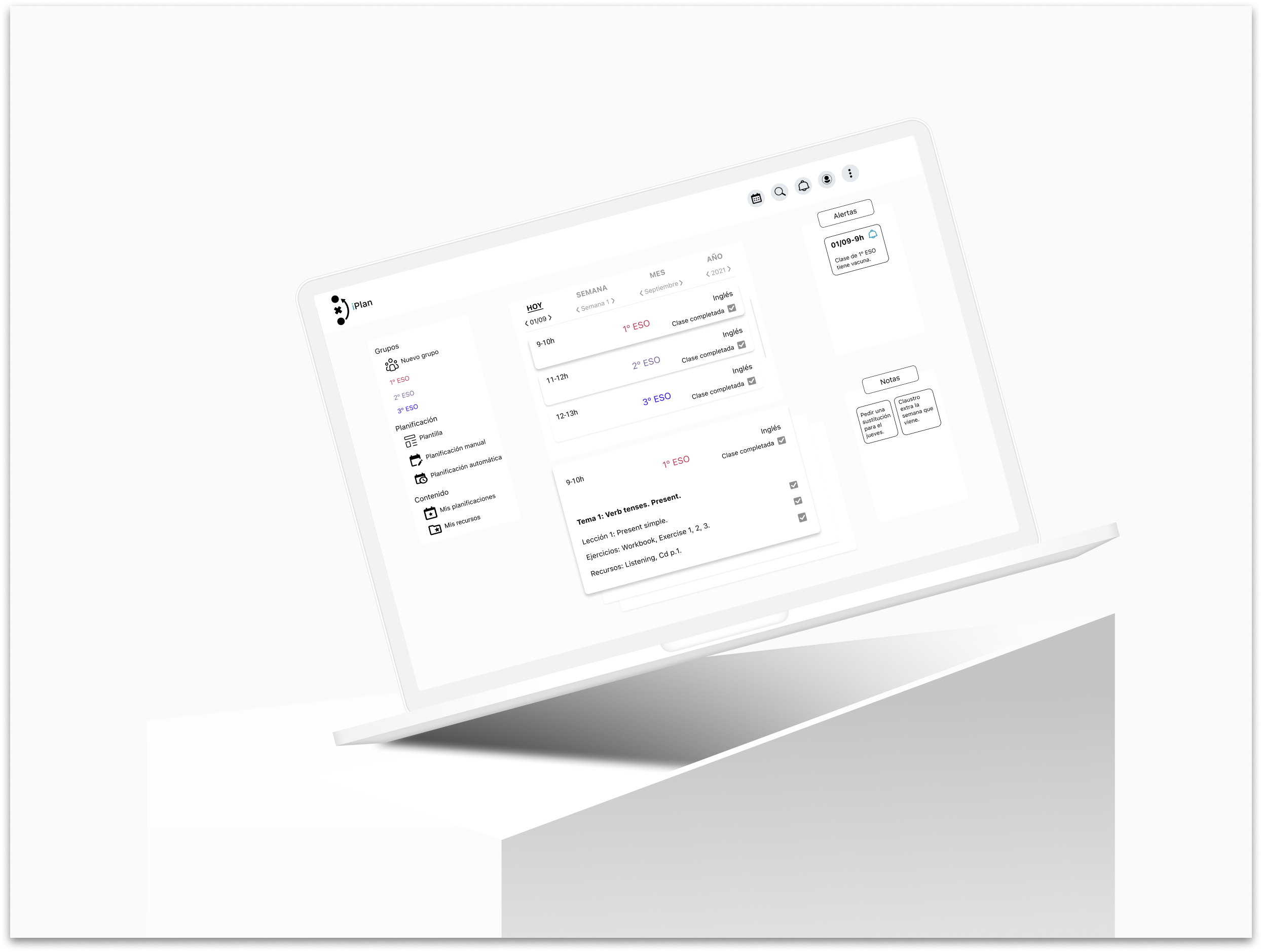
Inicio sesión y creación de grupos

Creación de planificación automática

Añadir widgets y consulta estadística


Este proyecto es sólo un MVP de lo que se podría llegar a hacer, el objetivo de iPlan sería llegar a dar una solución integral para los docentes, ampliar los servicios no sólo podrían planificar el curso, sino que pasarían lista, realizarían las evaluaciones, programarían las tutorías… y dadas las circunstancias actuales, sería mandatorio que desde el mismo programa el profesor compartiera con los alumnos el temario que hay que seguir y los recursos, para hacer posible las clases on line en caso de que las circunstancias lo exigieran.
Otro tema a desarrollar sería el diseño responsive de la web, para que el docente pudiese utilizarlo en cualquier dispositivo.
Por último, habría crear diferentes perfiles/usuarios para el caso de que el profesor estuviera de baja/permiso, podría haber un usuario invitado que no pudiese editar el programa pero que sí pudiese consultarlo y seguirlo durante los días que fuese autorizado, solucionando así el problema de las sustituciones sin que se vea afectada la planificación y objetivos del curso.
Conclusiones
El principal problema del proyecto fue a raíz de descubrir durante el proceso de research, todos los pain points que tienen los profesores, todos ellos causados por el exceso de trabajo concentrados en cortos periodos de tiempo. Sumado a que no existe una paridad de criterios en el sector, cada institución organiza según el criterio de la junta directiva el funcionamiento del colegio, algo que me llamó poderosamente la atención, nos encontramos ante instituciones públicas sin unidad ninguna, donde todavía prevalece los trabajos manuales y la organización y planificación en papel, ellos mismos confesaron en las entrevistas que todavía hay juntas directivas que se resisten al cambio tecnológico porque les cuesta, pero que precisamente los colegios que mejor funcionan son los más modernos tecnológicamente.
Ahondando en el sector me he dado cuenta de lo importante que es realmente el diseño de experiencia de usuario, si solucionas un problema con una buena solución digital, fácil e intuitiva, puede ser utilizada por cualquier persona sin importar edad o conocimiento.
¡Gracias por leerme!
Si quieres leer este case study y otros en Medium pulsa en el siguiente botón.